
بعد تثبيت كل شيء، ها هي الخطوات التالية لبناء موقع المدرسة باستخدام Strapi كواجهة خلفية وVue.js كواجهة أمامية:
1. إعداد Strapi:
- أنشئ نماذج البيانات (Content Types): استخدم لوحة التحكم في Strapi لإنشاء النماذج التي تحتاجها، مثل: الطلاب، المعلمين، الصفوف، المواضيع، الأخبار، الأحداث، وغيرها.
- أضف البيانات: بمجرد إنشاء نماذج البيانات، يمكنك بدء إضافة بيانات حقيقية، مثل قائمة الطلاب، المعلمين، الأخبار، وغيرها.
- ضبط الإعدادات الأمنية: قم بتحديد الأذونات في Strapi للتأكد من أن نقاط الواجهة البرمجية (API endpoints) محمية وتُسمح بها فقط للأشخاص المخولين.
2. بناء الواجهة الأمامية باستخدام Vue.js:
- إعداد التوجيه (Routing): استخدم
vue-routerلإعداد مسارات التوجيه لصفحات موقعك. - الاتصال بواجهة Strapi البرمجية (API): استخدم
axiosلجلب البيانات من Strapi وعرضها في مكونات Vue. - تصميم الواجهة: يمكن استخدام مكتبة تصميم مثل
VuetifyأوBootstrapVueلجعل الموقع أكثر جاذبية واحترافية. - التفاعلات والوظائف الأخرى: أضف الوظائف اللازمة مثل نظام تسجيل الدخول، إرسال الأخبار، التعليقات، وغيرها.
3. الاختبار:
- اختبار الوظائف: تأكد من أن جميع وظائف الموقع تعمل كما هو متوقع.
- اختبار التجاوب: تأكد من أن الموقع يعمل بشكل جيد على جميع الأجهزة والشاشات المختلفة.
4. الإطلاق والنشر:
- نشر الواجهة الخلفية: يمكنك استخدام خوادم مثل DigitalOcean, Heroku, AWS أو أي مزود استضافة آخر لنشر Strapi.
- نشر الواجهة الأمامية: استخدم خدمات مثل Netlify, Vercel, أو Github Pages لنشر تطبيق Vue.js.
- ربط النطاق: إذا كان لديك نطاق خاص، قم بربطه بالموقع بعد النشر.
بالتوفيق في بناء موقع المدرسة! إذا كنت بحاجة إلى المساعدة أو لديك أسئلة خلال أي خطوة من الخطوات، فلا تتردد في طرحها.
الخطوة الثانية من موضوع استخدام Strapi كواجهة خلفية وVue.js كواجهة أمامية

بعد إنشاء الجداول وحقول البيانات، هذه هي الخطوات التالية التي يمكنك اتباعها:
1. إعداد الأذونات في Strapi:
لتتمكن من الوصول إلى البيانات من واجهة المستخدم (الواجهة الأمامية) باستخدام Vue.js، يجب أن تضبط الأذونات في Strapi.
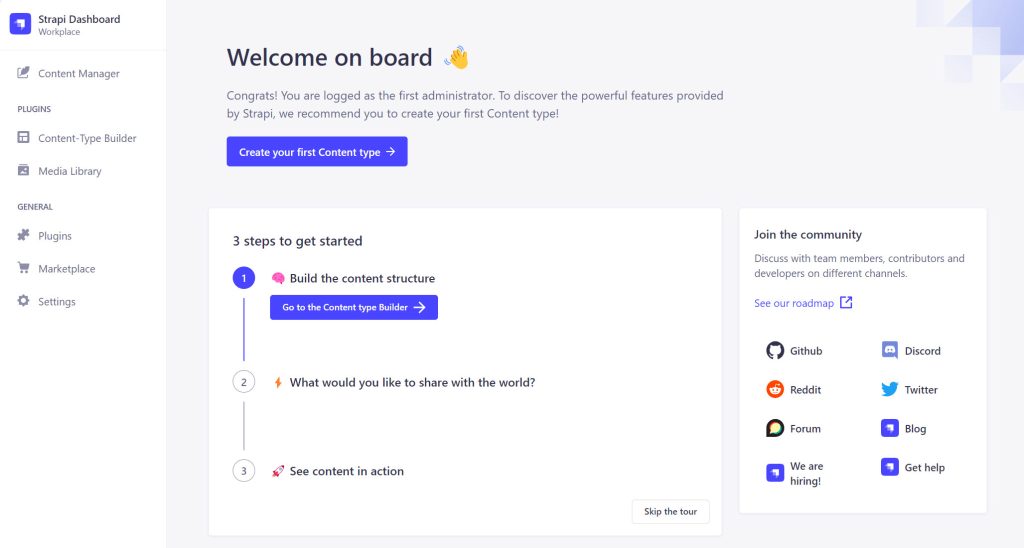
- في لوحة التحكم، انقر على “Settings” في القائمة الجانبية.
- تحت “USERS & PERMISSIONS PLUGIN”, انقر على “Roles”.
- انقر على “Public” role.
- تحت “Permissions”, ستجد قائمة بكل نموذج بيانات قمت بإنشائه. لكل نموذج، قم بتحديد الأذونات التي ترغب في منحها للجمهور، مثل
findوfindoneللسماح بالقراءة. - انقر على “Save” في الجزء العلوي من الشاشة لحفظ التغييرات.
2. بناء الواجهة الأمامية باستخدام Vue.js:
- جلب البيانات من Strapi: استخدم
axiosلجلب البيانات من نقاط الواجهة البرمجية (API endpoints) التي قمت بإنشائها في Strapi. مثلًا:
axios.get('http://localhost:1337/students').then(response => { this.students = response.data; });- عرض البيانات: بمجرد جلب البيانات، يمكنك استخدام Vue لعرضها في مكوناتك.
- تطبيق التوجيه (Routing): إذا لم تقم بذلك بالفعل، استخدم
vue-routerلتحديد مسارات وصفحات مختلفة لموقعك.
- تصميم واجهتك: استخدم مكتبة تصميم مثل
VuetifyأوBootstrapVueلتطبيق تصميم جميل على المكونات.
- التفاعلات: قم بإضافة الوظائف التفاعلية مثل البحث, التصفية, وتحديث البيانات.
3. التوصيل بين Vue.js وStrapi:
أتأكد من أنك قمت بإعداد axios للتعامل مع نقاط الواجهة البرمجية لStrapi. قم بتعيين العنوان الأساسي للواجهة البرمجية في المكان المناسب في تطبيق Vue.
4. الاختبار:
قم بالاختبار المكثف للتأكد من أن جميع وظائف الموقع تعمل كما هو متوقع، وأن البيانات تتم تحميلها وعرضها بشكل صحيح.
بمجرد الانتهاء من هذه الخطوات، ستكون قد أنشأت الأساس لموقع المدرسة. من هنا، يمكنك تحسين وتوسيع الموقع حسب احتياجاتك.
شرح مجلدات الفرونت إند من فيو جي اس
عندما تقوم بإنشاء مشروع جديد باستخدام Vue CLI، سيتم إنشاء هيكل مجلدات معياري لمشروع Vue.js. سأشرح هذه المجلدات ووظيفتها:
1. /public:
- هذا المجلد يحتوي على الملفات التي سيتم خدمتها على الواجهة العامة والتي لن يتم معالجتها بواسطة Webpack. تتضمن بشكل أساسي ملف
index.htmlالذي هو نقطة البداية للتطبيق وملفات الأيقونات.
2. /src:
هذا هو المجلد الرئيسي الذي ستعمل فيه بشكل أساسي:
/assets: يستخدم لتخزين الأصول مثل الصور والأنماط والخطوط قبل معالجتها بواسطة Webpack./components: هذا المجلد مخصص لمكونات Vue الخاصة بك. كل مكون يجب أن يكون في ملف منفصل مع امتداد.vue./views: يُستخدم لتخزين المكونات الرئيسية التي تمثل صفحات التطبيق الخاص بك. عادةً ما تكون مرتبطة بالمسارات فيvue-router./router: يحتوي على إعدادات التوجيه الخاصة بـvue-router. الملف الرئيسي هنا هوindex.jsالذي يحدد مسارات التطبيق والمكون المرتبط بها./store: إذا كنت تستخدم Vuex لإدارة الحالة في تطبيقك، فسيتم تخزين إعدادات المتجر هنا.App.vue: هذا هو المكون الرئيسي ونقطة البداية لتطبيقك.main.js: نقطة الدخول الرئيسية لتطبيق Vue. يقوم بتهيئة وتشغيل تطبيق Vue.
3. /node_modules:
- هذا المجلد يحتوي على جميع الحزم والمكتبات المثبتة من خلال npm. عادةً ما لا تحتاج إلى التفاعل معها مباشرة.
4. ملفات أخرى في الدليل الرئيسي:
package.json: يحتوي على معلومات المشروع وقائمة بالتبعيات والأوامر النصية.babel.config.js: إعدادات Babel لتحويل JavaScript الحديث إلى صيغة متوافقة مع المتصفحات القديمة..gitignore: قائمة بالملفات والمجلدات التي يجب تجاهلها عند استخدام Git.
ماذا يجب عليك فعله:
- تطوير المكونات: ابدأ بإنشاء المكونات المخصصة الخاصة بك في المجلد
/components. - إعداد التوجيه: إذا كنت تستخدم
vue-router، قم بإعداد المسارات في/router/index.js. - إدارة الحالة: إذا كنت تستخدم Vuex، قم بإعداد المتجر في
/store. - الأصول: ضع الصور والأنماط والخطوط في
/assets. - استخدم القوالب: إ
ذا كنت ترغب في استخدام قالب معين، يمكنك دمج الملفات الخاصة به في المجلدات المناسبة بناءً على وظائفها.
باتباع هذه النصائح وفهم هيكل المجلدات، ستتمكن من إدارة وتطوير مشروع Vue.js بكفاءة.
