
كيف تتعلم JavaScript بشكل أسرع – تلميحات وموارد لبدء البرمجة بلغة JS مقال مترجم للكاتب أنوه كارلغوستا، مقال يتضمن معلومات وروابط لمصادر مهمة
كيف تتعلم JavaScript بشكل أسرع
JavaScript هي لغة برمجة شائعة الاستخدام لتطوير الويب ، من بين لغات برمجة أخرى كثيرة تشترك في بناء الويب. تعمل جافاسكربت جنبًا إلى جنب مع HTML و CSS لإضافة وظائف ديناميكية إلى مواقع الويب.
حوالي 97٪ من مواقع الويب في العالم تستخدم JavaScript – لذا يمكنك أن ترى أنها لغة شائعة ومستخدمة على نطاق واسع.
جافا سكريبت هي خلاصة الويب. إنها ما يجعل الأشياء تتحرك. كما تمكّن JavaScript صفحات الويب من القيام بأشياء مثل عرض المحتوى المحدث وإظهار الخرائط التي يمكنك التفاعل معها وأشياء أخرى كثيرة.
سنتعلم اليوم كيفية تعلم JavaScript بشكل أسرع حتى تتمكن من استخدام JavaScript كما يحلو لك وبشكل فعال في مشاريعك.
ما سنقوم بتغطيته في هذه المقالة
- كيف تتعلم JavaScript بشكل أسرع – نظرة عامة
- كيفية التدرب على كتابة الكود البرمجي في JavaScript
- لماذا يجب عليك قراءة المستندات التعليمية
- بعض أفضل الممارسات التي يمكنك اعتمادها من قراءة المستندات التعليمية
- كيف تساهم في مشاريع مفتوحة المصدر
- كيف تجد مشاريع مفتوحة المصدر لتساهم فيها
- لماذا يجب أن تبني الكثير من المشاريع
- الموارد التي قد تلهمك لبدء بناء المشاريع باستخدام جافاسكربت
كيف تمارس كتابة الكود البرمجي في جافا سكريبت
الممارسة هي ما يجعلك تتقدم. سواء كان ذلك في الرياضة أو الفن أو الميكانيكا أو لعب كرة القدم – أو كتابة الكود البرمجي .
الممارسة المتكررة يمكن أن تكون متعبة ، لكنها هي ما يساعدنا ويميزنا على المدى الطويل. من خلال الممارسة العمل والتكرار يمكننا أن نكون جيدين في كل هذه الأنشطة. كتابة الكود البرمجي لا يختلف عن ذلك.
العمل من خلال الدورات والبرامج التعليمية
الدورات والدروس طريقة جيدة للتعلم. يمكنك العثور على مواد تعليمية متنوعة في العديد من الأماكن على الويب. إذا كنت ترغب في الحصول على دورة تدريبية حول لغة برمجة معينة ، فيمكنك العثور عليها على مواقع مثل LinkedIn و Codecademy و Udemy.
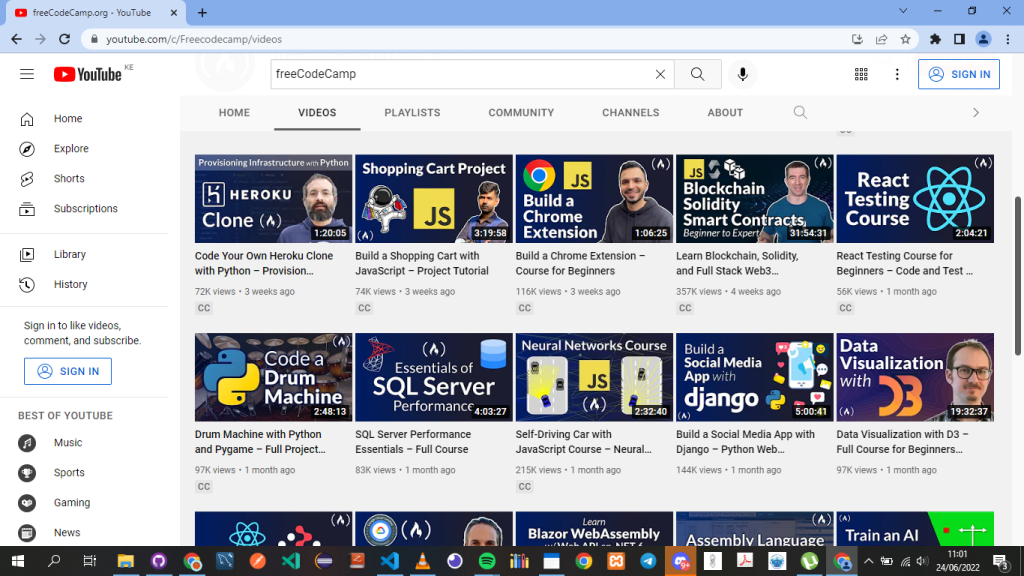
إذا كنت تحب مقاطع الفيديو ، فهناك العديد من القنوات الرائعة على YouTube التي تنشر برامج تعليمية حول البرمجة مجانًا. القناة الوحيدة المفضلة لدي على يوتيوب هي قناة freeCodeCamp .

قد تركز هذه القنوات على JavaScript أو تتضمن مقاطع فيديو حول لغات برمجة أخرى أيضًا.
القاعدة الجيدة التي أستخدمها على YouTube هي التحقق من عدد مشاهدات الفيديوهات في القناة. سيساعدك هذا في معرفة ما إذا كان من الجيد متابعة هذه القناة أم لا.
كما أن طول البرنامج التعليمي مهم للغاية. تغطي البرامج التعليمية الأطول الأساسيات جيدًا إذا كنت قد بدأت للتو في البرمجة باستخدام JavaScript.
جرب منهج JavaScript المجاني على freeCodeCamp

يعد منهج FreeCodeCamp طريقة مثالية لممارسة البرمجة. إنه يقدم تحديات صغيرة يمكنك ممارستها ، وبمجرد اجتياز الاختبارات ، انتقل إلى الخطوة التالية. إنها تعمل تقريبًا مثل لعبة تتنقل بك في مراحل متدرجة في الصعوبة.
يمكنك فهم كيفية عمل اللغة من خلال القيام بالتحديات التي يقدمها المنهج. هذا رائع جدًا للأشخاص الذين يحبون ممارسة الألعاب الالكترونية.
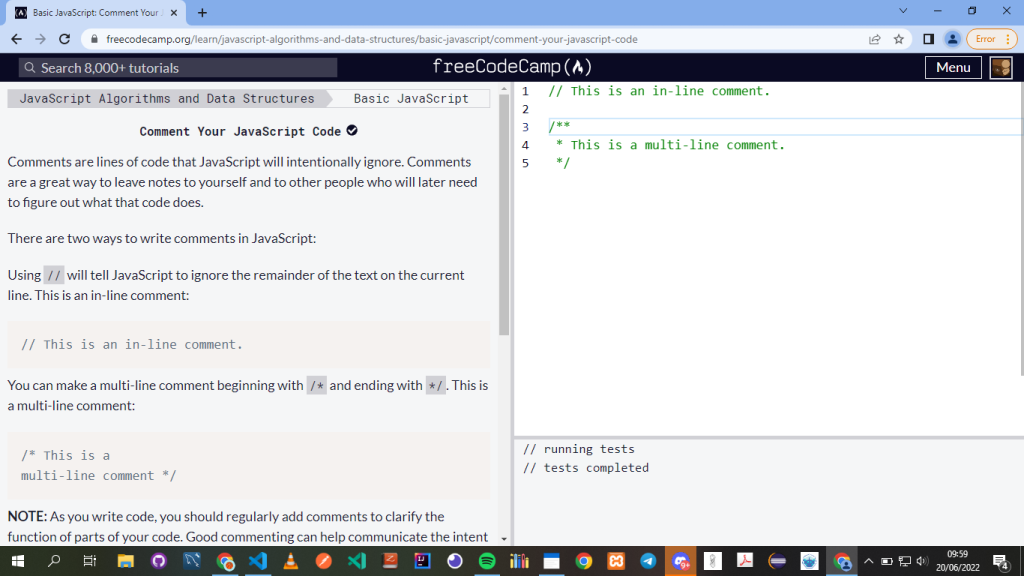
فيما يلي مثال لما يمكن توقعه:
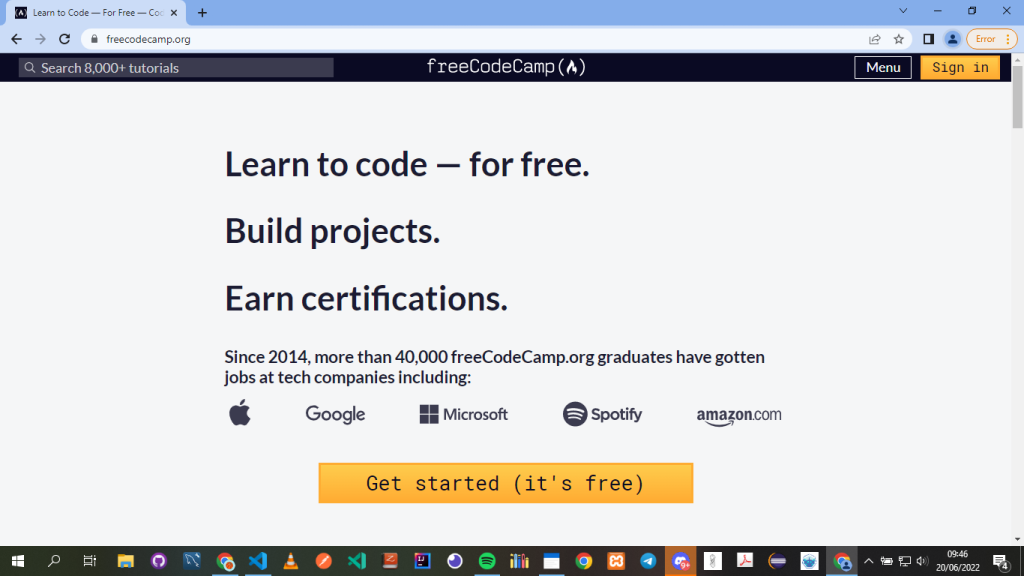
أولاً ، ستحتاج إلى تسجيل الدخول عند الوصول إلى freeCodeCamp. هذا يسمح لك بحفظ درجاتك / نقاطك.

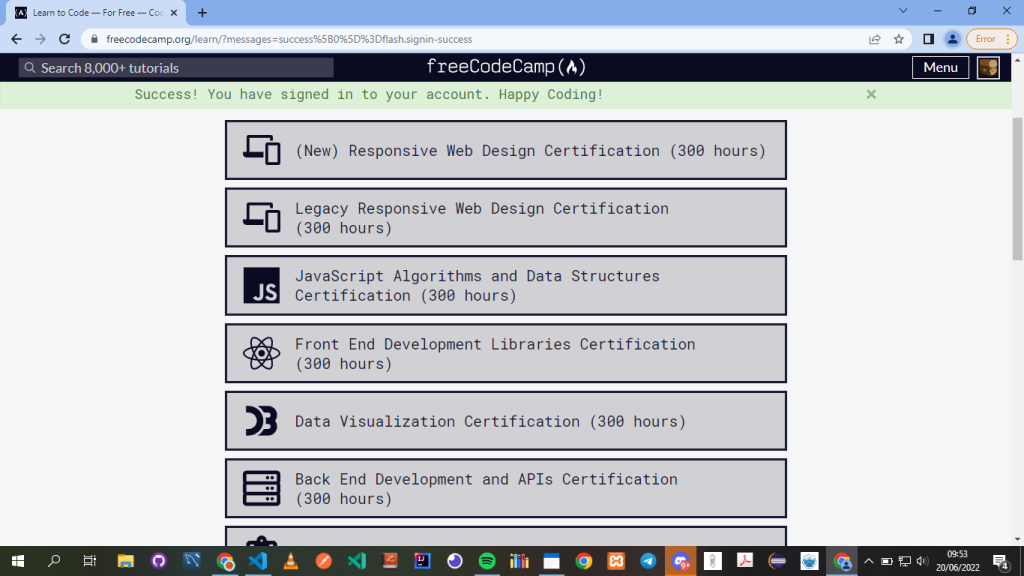
هنا يمكنك الاختيار من بين مجموعة متنوعة من الدورات المجانية. في حالتنا ، نحتاج فقط إلى دورة JavaScript ، لذلك نختار تلك الدورة:

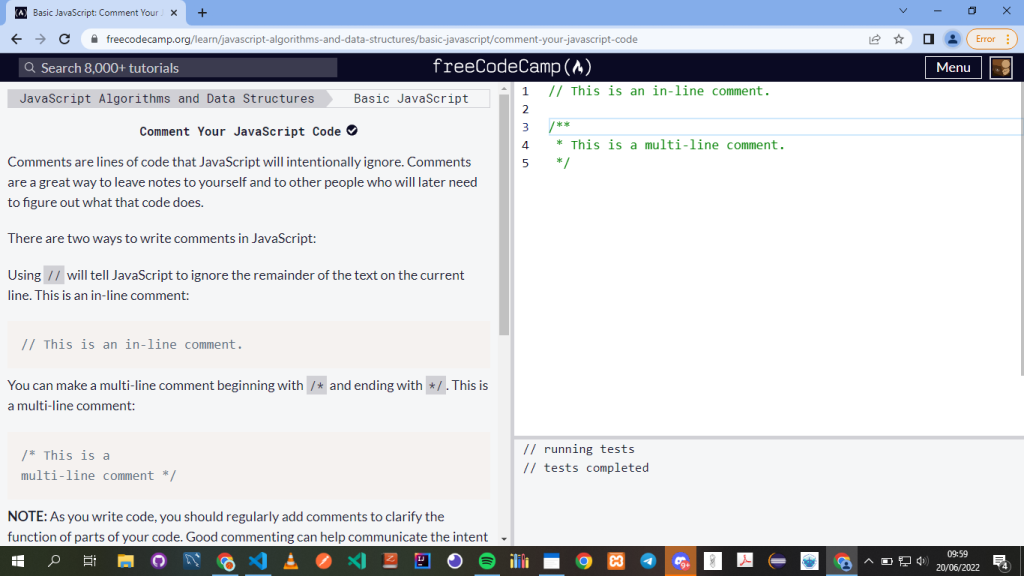
لقد قمت بالفعل بكل التحديات في هذه الدورة ، ولكن إذا كنت ستبدأ ، فستبدأ من الأول ، Comment Your JavaScript Code.

الآن ، سوف تكون قادرًا على التعلم أثناء كتابة التعليمات البرمجية. ستتمكن أيضًا من إجراء اختباراتك الموجودة في الجزء السفلي الأيسر من الشاشة.
على الجانب الأيمن ، يمكنك أن ترى أنني أكملت التحدي.

عند النقر Run the Tests(Ctrl + Enter)، تحصل على نقاطك إذا حصلت عليها بشكل صحيح. نظرًا لأنني قمت بالفعل بهذه التحديات ، ستظل درجتي ثابتة عند 100٪.

استمر في القيام بالتحديات حتى تشعر بتحقيق نجاحاتك.
كيفية التعامل مع الدورات / الدروس لتجنب الجحيم التعليمي
من السهل الوقوع في فخ مشاهدة البرنامج التعليمي بعد البرنامج التعليمي – وعدم الاحتفاظ بأي معلومات مفيدة. في بعض الأحيان ، تأتي هذه البرامج التعليمية واحدة تلو الأخرى مثل الحلقات في سلسلة Netflix.
لقد مررت بهذه التجربة. حدث ذلك عندما كنت أتعلم React لأول مرة. تابعت من خلال دورة عبر الإنترنت. كان هناك هاكاثون قادم كنت بحاجة إلى معرفة React من أجله ، وغاصت بعمق في الدورة التدريبية.
استمتعت بتلك الدروس جداً. كان المدرب رائعًا! قلت في نفسي: “كم هي سهلة الـ React”. ذهبت إلى الهاكاثون وانضممت إلى فريق. مع معرفتي الجديدة بـ React ، طلبت منهم أن يتركوا الواجهة الأمامية لي والتي تتطلب React. لقد صدمني الواقع أثناء التنفيذ. لم أستطع كتابة أي شيء في React.
كيف هربت من الجحيم التعليمي
لذلك وجدت نفسي أشاهد البرامج التعليمية كثيرًا. وكانت اللحظة الحاسمة بالنسبة لي عندما بدأت في تنفيذ ما تعلمته من خلال كتابة الكود البرمجي أثناء مشاهدة البرنامج التعليمي.
تمكنت من إنشاء مشروع بعد مشاهدة برنامج تعليمي. ثم قمت بإنشاء مشاريع أخرى ثم مشاريع أخرى.
أصبحت الآن جاهزًا لتجربة المشاريع بمفردي. باستخدام المشاريع التي قمت بإنشائها ، أقوم باستعارة مفاهيم منها مثل شريط التنقل أو التذييل ، وسأقوم بتنفيذها في مشروعي الجديد.
في النهاية ، تمكنت من إنشاء مشروع جديد بمفردي دون مساعدة البرامج التعليمية.
اقرأ المستندات التعليمية
القدرة على قراءة المستندات هي مهارة قد يهملها المطورون في مرحلة التعلم لكنها مهمة. يمكن أن تمنحك قراءة المستندات فهمًا أفضل للغة البرمجة.
ستعلمك معظم البرامج التعليمية الأشياء الأساسية فقط حتى تتمكن من بدء البرمجة في JavaScript. ولكن إذا كنت تفهم اللغة تمامًا وكيف تعمل ، فقد يزيد ذلك من مهاراتك عشرة أضعاف.
كما تساعدك قراءة المستندات على فهم أفضل ممارسات JavaScript. في كثير من الأحيان ، دون معرفة أفضل الممارسات ، قد تقع في فخ كتابة تعليمات برمجية سيئة غير فعالة.
هذا يقودك إلى فخ كتابة أكواد برمجية غير فعلاة وغير منتهية .
هناك الكثير من الأدوات التي يمكنك استخدامها لتصفح الوثائق. بعض هذه البرامج تشمل Zeal و DevDocs و Devbook ، وكلها مجانية.
إذا كنت تشعر أنك تريد فهم وظائفك بشكل أفضل ، فيمكنك استخدام وظائف البحث داخل التطبيق وقراءة المزيد عنها دون الحاجة إلى Google.
ماذا ستتعلم من قراءة المستندات التعليمية
في بعض الأحيان ، يترك التعلم من خلال برنامج تعليمي لديك أسئلة أكثر مما تحصل عليه من إجابات أثناء الدرس المسجل. هذا هو المكان الذي تأتي فيه أهمية المستندات .
قد يتم تقديم مفهوم من قبل مدرس الدورة التدريبية والذي يتركك معلقاً. لحسن الحظ ، يمكنك غالبًا معرفة المزيد حول هذا المفهوم من خلال الانتقال إلى المستندات.
على سبيل المثال ، في دورة المبتدئين هذه حول تعلم JavaScript بواسطة Beau Carnes:
لقد أظهر Beau المفاهيم بشكل جيد حقًا! ولكن إذا كنت تشعر أنك ترغب في استكشاف المزيدعن المتغيرات variables ، على سبيل المثال ، يمكنك الانتقال إلى google والبحث عن “المتغيرات في JavaScript”.
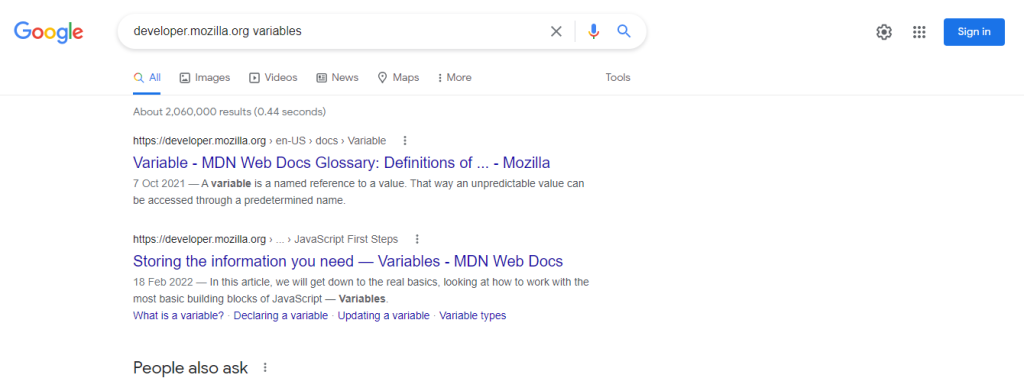
بدلاً من ذلك ، يمكنك استخدام Google باستخدام هذه الطريقة الخاصة: ستبحث كلمة البحث الرئيسية في الاستعلام داخل موقع الويب الذي تريده. دعنا نستخدم موقع موزيلا MDN Web Docs وكمثال ستكون مفردة البحث كما يلي: “developer.mozilla.org variables”:

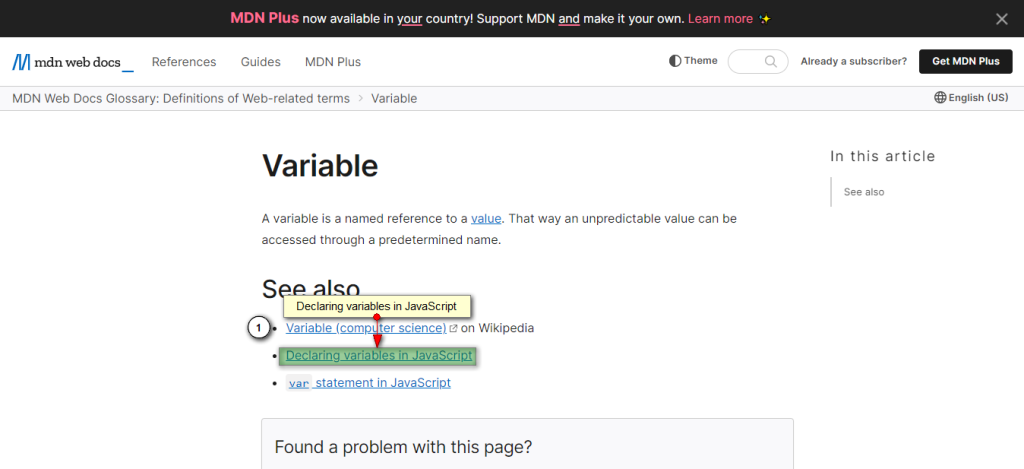
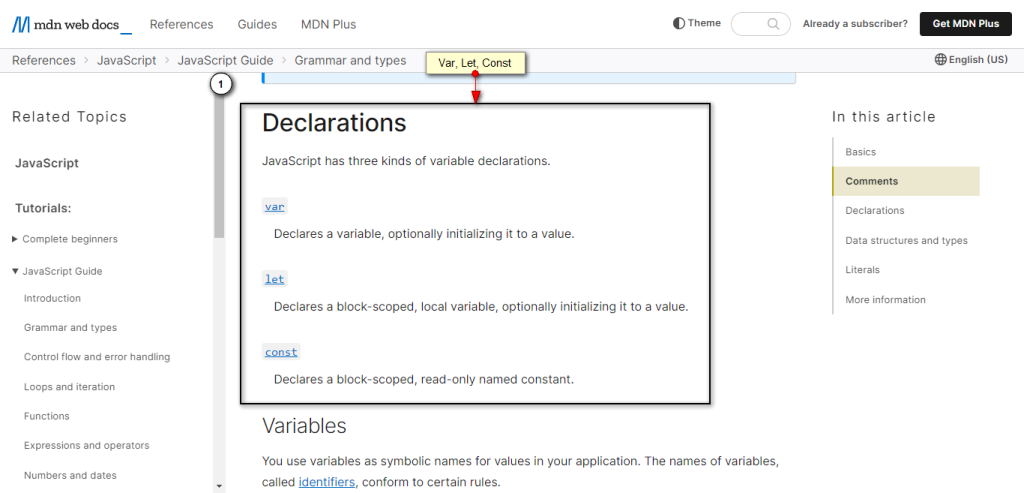
عندما أتبع الرابط ، يأخذني ذلك إلى المستندات الخاصة بالمتغيرات في موقع موزيلا.
هنا في المستندات ، يمكنك معرفة ما هي المتغيرات. عندما تتبع الرابط في أول نتيجة بحث “تعريف المتغيرات في جافا سكريبت”:

وهناك يمكنني معرفة المزيد عن متغيرات JavaScript.

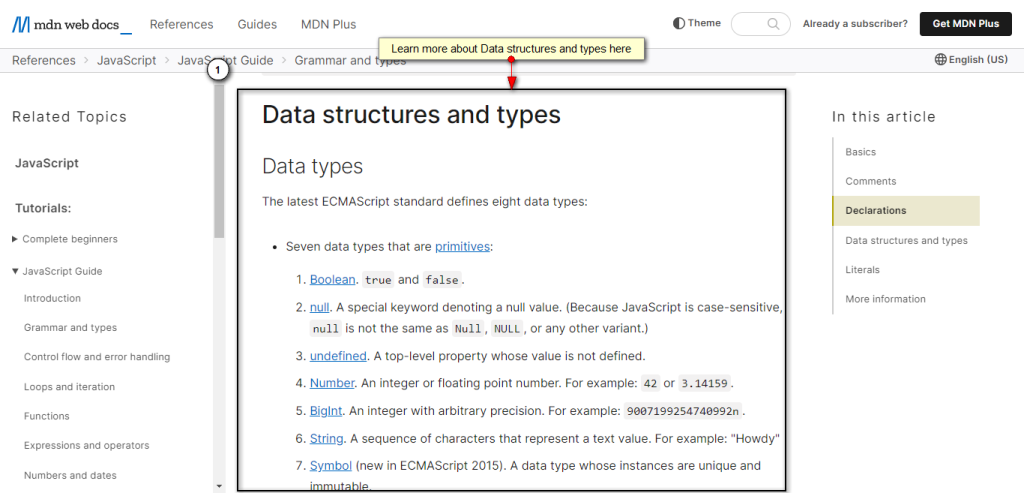
عندما أقوم بالتمرير لأسفل قليلاً ، يمكنني معرفة المزيد عن أنواع البيانات. هنا يمكنك استكشاف المزيد باتباع الروابط الفردية الخاصة بهم.

بعض أفضل الممارسات التي يمكنك اعتمادها من قراءة المستندات
أفضل شيء في التوثيق هو أنك تحصل على إجابات للأسئلة التي لم تطرحها بعد.
يمكنك العثور على جميع الوظائف التي ستذهب إليها في المستندات . إذا قمت بتصفحها ، فقد تحصل على فكرة أو اثنتين يمكن أن تكون مفيدة للغاية في مشاريعك المستقبلية.
ميزة أخرى هي أنها ستساعدك على كتابة تعليمات برمجية فعالة. تقدم لك قراءة المستندات طرقًا أفضل لكتابة التعليمات البرمجية الخاصة بك. يساعدك هذا في تجنب ساعات من البحث على Stack overflow و Google عن سبب عدم عمل الكود الخاص بك.
المساهمة في مشاريع مفتوحة المصدر
طريقة أخرى رائعة للتعلم هي المساهمة في مشاريع مفتوحة المصدر.
هناك الكثير من المشاريع مفتوحة المصدر التي يمكنك التعلم منها والمساهمة فيها على GitHub. بعض هذه المشاريع تشمل:
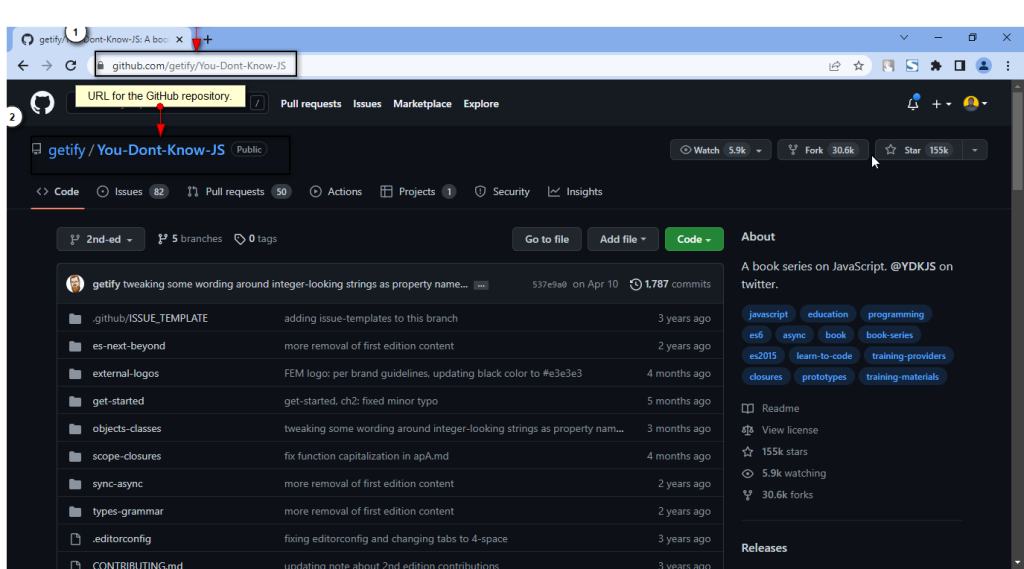
برناج You-Dont-Know-JS.
سيساعدك هذا المشروع المتوفر في GitHub في معرفة المزيد عن JS على مستوى أعمق.

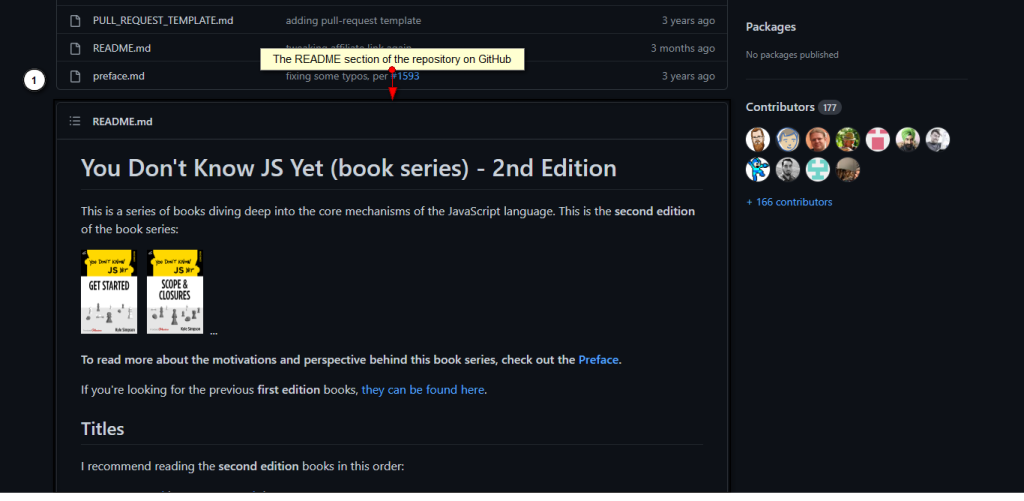
ستكون قادرًا على التعلم وأنت تساهم في تطوير هذا المشروع. يمكن أن تكون المساهمات في المصدر المفتوح صغيرة مثل إصلاح خطأ مطبعي. يمكنك تصفح README (الذي يمكنك العثور عليه في الصفحة الرئيسية للمستودع في الأسفل) للحصول على فهم أفضل للمشروع.

تتضمن بعض المساهمات الأخرى التي يمكنك تقديمها مشاركة الاقتراحات في حل المشكلات ، والمساعدة في كتابة المدونات ، وكذلك كتابة الكود البرمجي.
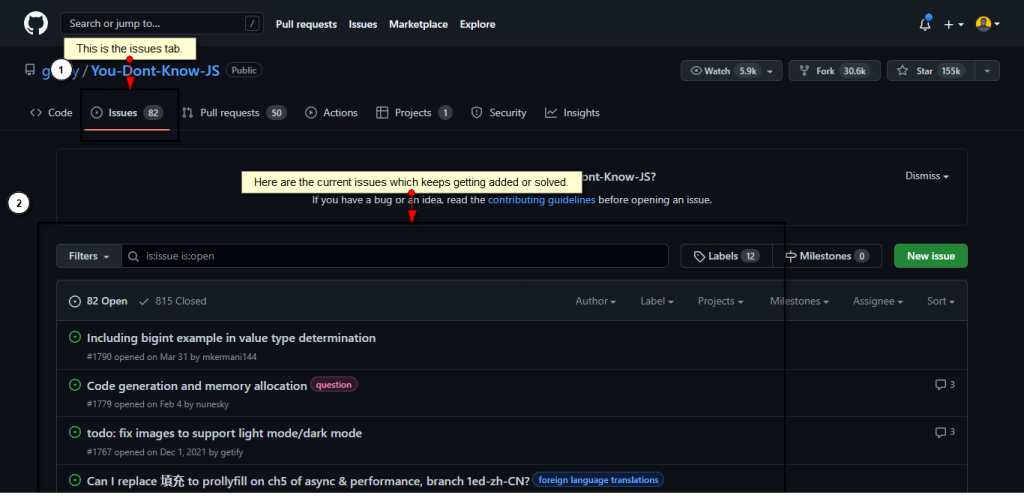
إذا لم تكن معتادًا على GitHub ، أو كمستخدم لأول مرة ، يمكنك البدء بالمشكلات المصنفة على أنها good-first-issues في علامة التبويب “المشكلات”.

هنا رابط المستودع: www.github.com/getify/You-Dont-Know-JS
تأكد من أن لديك حساب GitHub إذا كنت تريد استنساخ المستودع أو إذا كان لديك تغييرات قمت بإجرائها وتريد إجراء طلب سحب إلى المستودع الخاص بك.
المشاريع الأخرى التي يمكنك المساهمة فيها ومع مجتمع شامل هي:
- كلين كود جافا سكريبت. (github.com/ryanmcdermott/clean-code-javascript).
- wtfjs. (github.com/denysdovhan/wtfjs).
- ES6- للبشر. (github.com/metagrover/ES6-for-humans).
اقرأ كود هذه المشاريع وتعرف على كيفية بناء الكود الخاص بها. يمكنك أيضًا دراسة اللغات والأطر التي يستخدمونها والتي ستساعدك على ممارسة وتعزيز تعلمك في JavaScript.
كما أن مجتمع المصادر المفتوحة مرحب جدًا بشكل عام. إذا وجدت مشروعًا يعجبك ، جربه!
كيف تساهم في فتح المصدر
لتتمكن من المساهمة في البرامج ذات المصدر المفتوح ، تحتاج فقط إلى ثلاثة أشياء:
- كمبيوتر
- حساب في GitHub
- رغبة في المساهمة
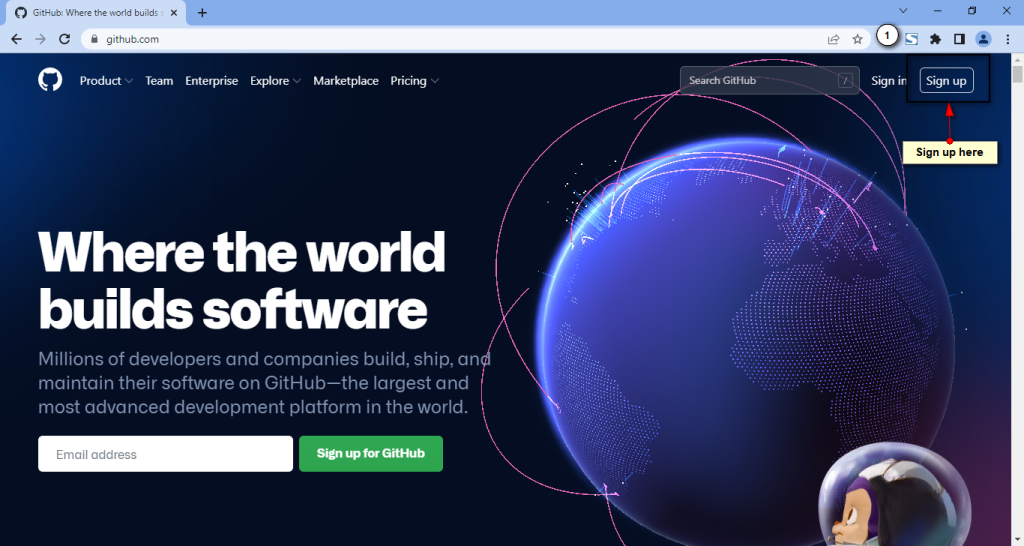
لإنشاء حساب GitHub ، انتقل إلى موقع GitHub على الويب .

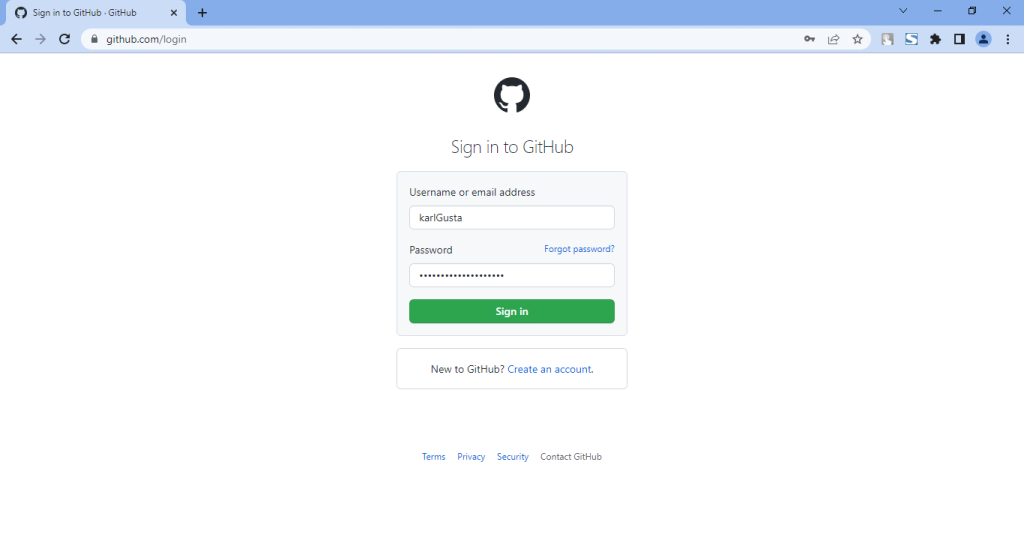
هنا ، يمكنك التسجيل للحصول على حساب GitHub. بعد التسجيل ، تقوم بتسجيل الدخول باستخدام بيانات الاعتماد الجديدة الخاصة بك.

بعد تسجيل الدخول ، يمكنك الآن أن تبدأ رحلتك في التطوير مع البرامج ذات الترخيص المفتوح المصدر!
أفضل مكان للبدء هو البحث عن أي مشروع ترغب في المساهمة فيه. سنستخدم مثالاً لمشروع JavaScript ، مستضاف على GitHub.
كيف تجد مشاريع تساهم فيها
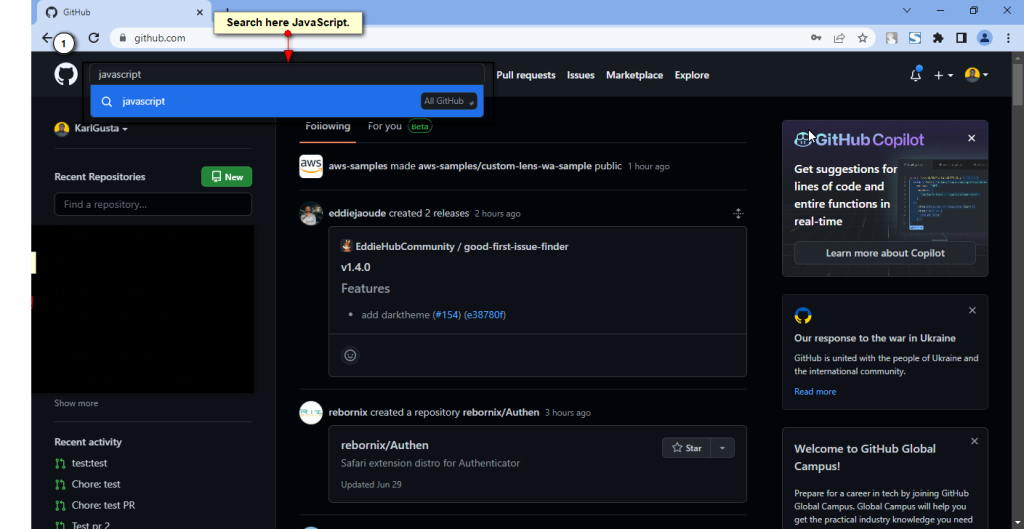
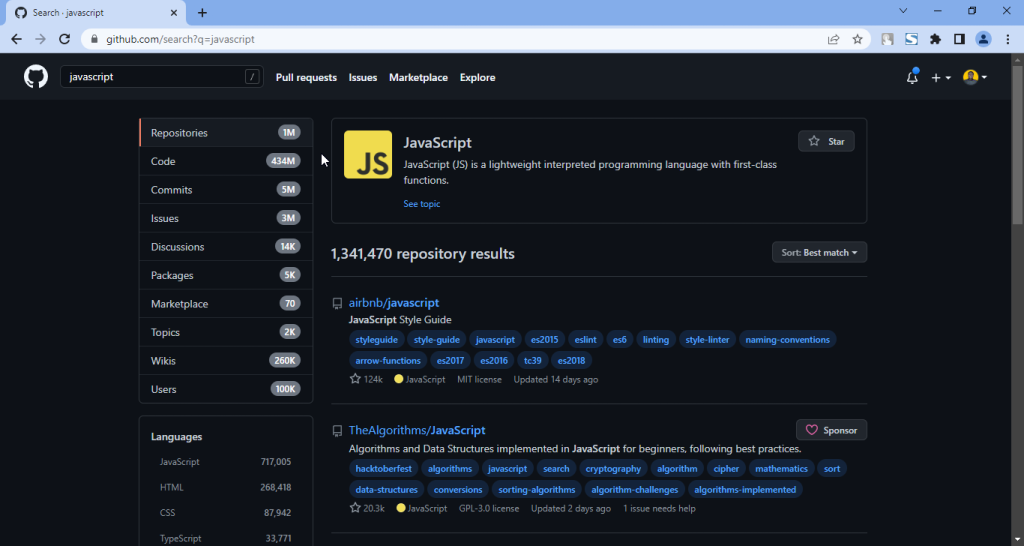
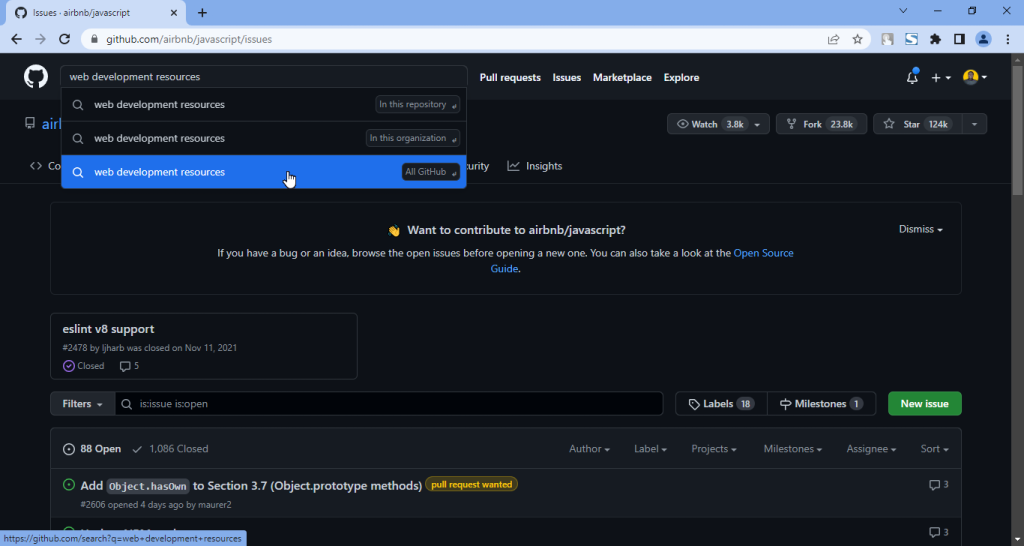
في شريط البحث ، أكتب “JavaScript”.

سأختار بعد ذلك “All GitHub” في بحثي للبحث في GitHub بالكامل. الممييز في الصورة أعلاه بالمستطيل ذي اللون الأزرق.
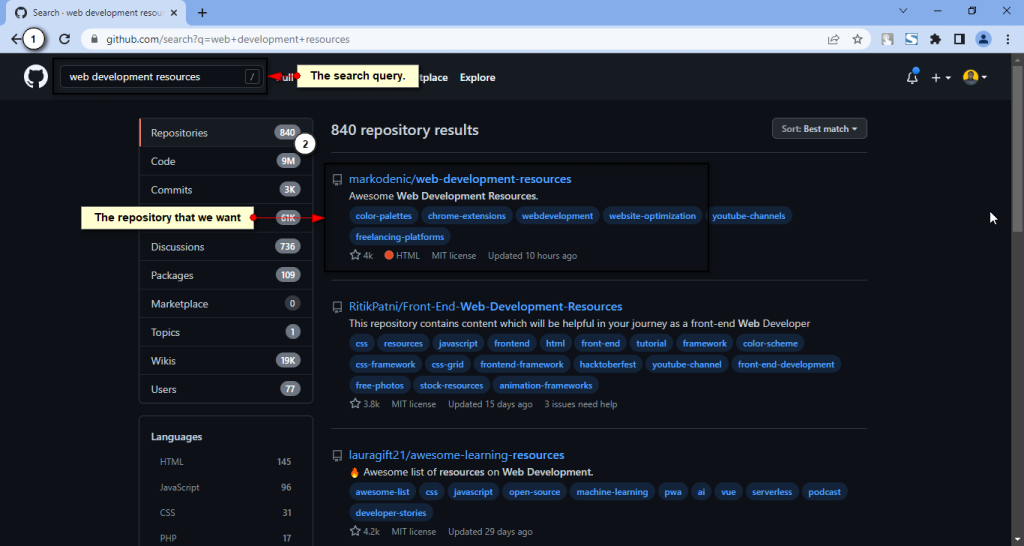
عندما أقوم بالبحث ، سيأخذني إلى هذه الصفحة.

قد يعيد المستودعات التي يمكنني المساهمة فيها ، أو يمكنني فقط عرض قاعدة التعليمات البرمجية الخاصة بها ، حسب اختيار مالك المشروع.

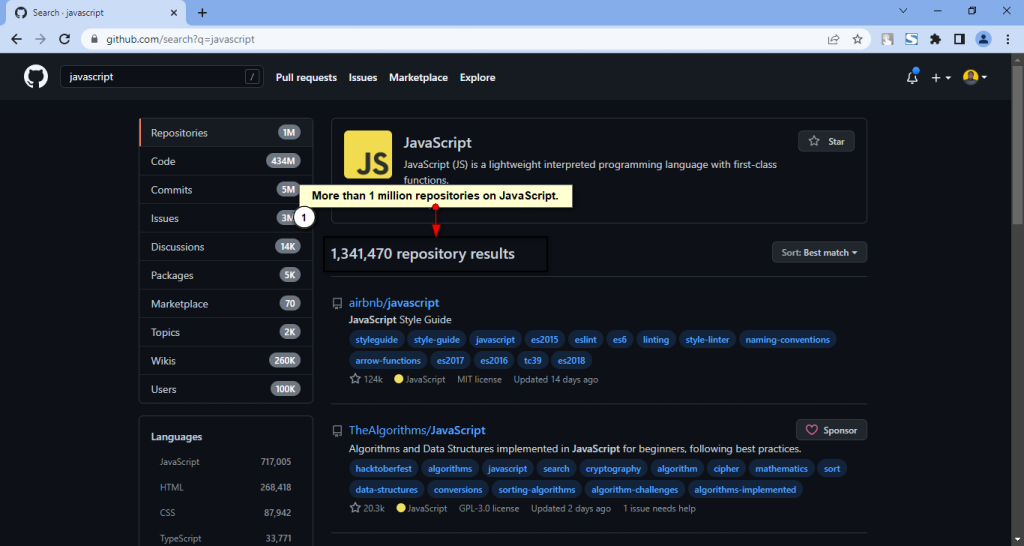
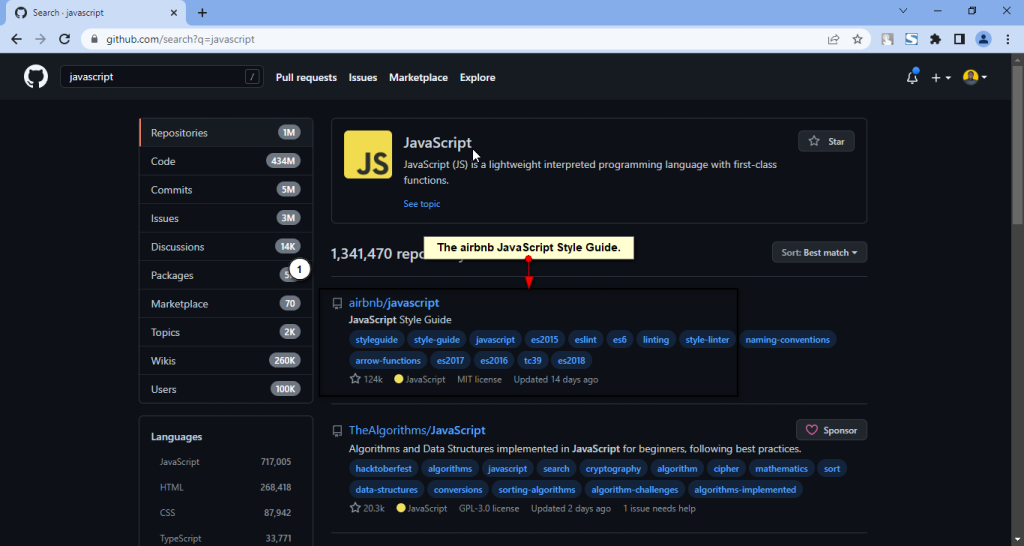
يوجد أكثر من مليون نتيجة في مستودعات البرامج باسم JavaScript. في حالتي ، سأحدد “دليل نمط جافا سكريبت من Airbnb”.

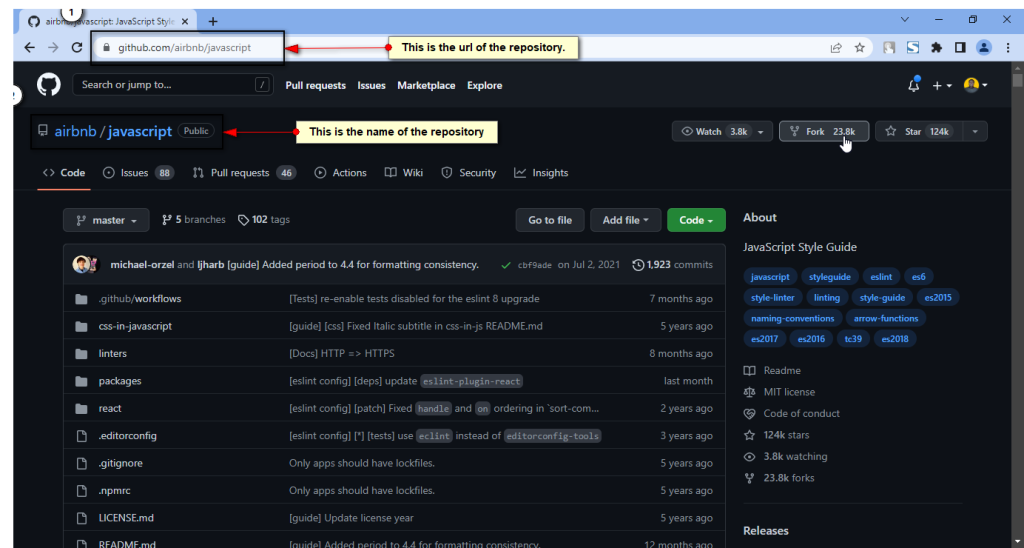
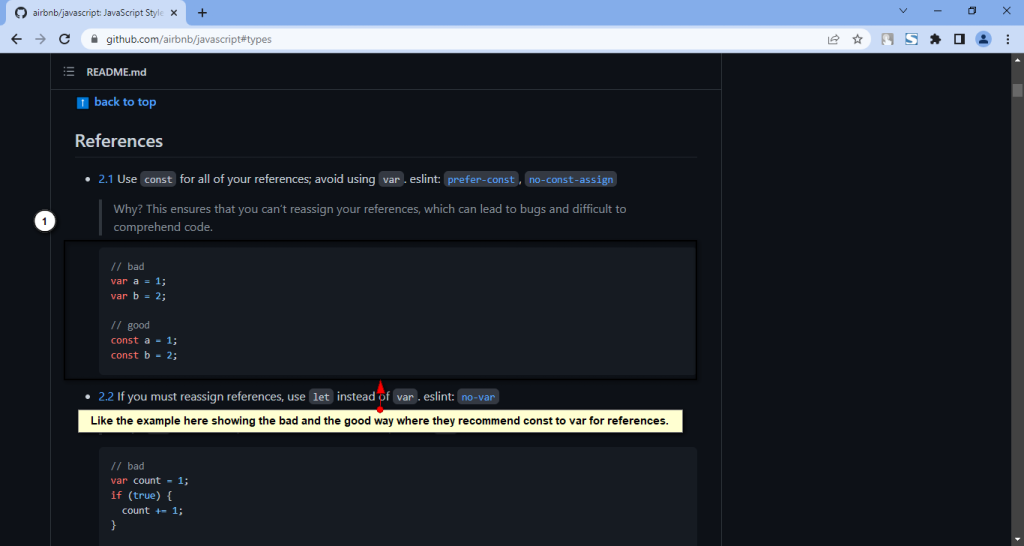
باختيار الدليل الخاص بالمستخدم airbnb ، يأخذني إلى المستودع الخاص به.

الشيء الجيد الذي يجب ملاحظته أيضًا هو أن هذا المستودع هو مكان جيد لتعلم JavaScript. سوف يعلمك الطريقة الصحيحة لكتابة JavaScript ويظهر لك أيضًا الطريقة السيئة.

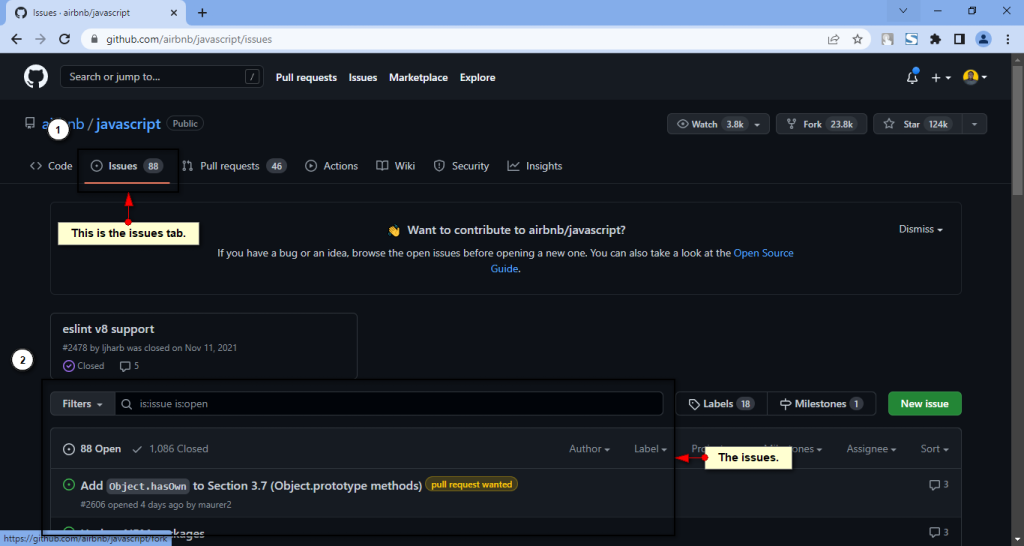
يمكنك أيضًا تحديد علامة التبويب “المشكلات” حيث يمكنك البحث عن مشكلة تشعر بالقدرة على حلها.

عند النقر على Issue، يأخذك إلى المشكلات الحالية التي يحاول مطورو هذا المشروع حلها وسيكونون ممتنين لمساعدتك في حلها.
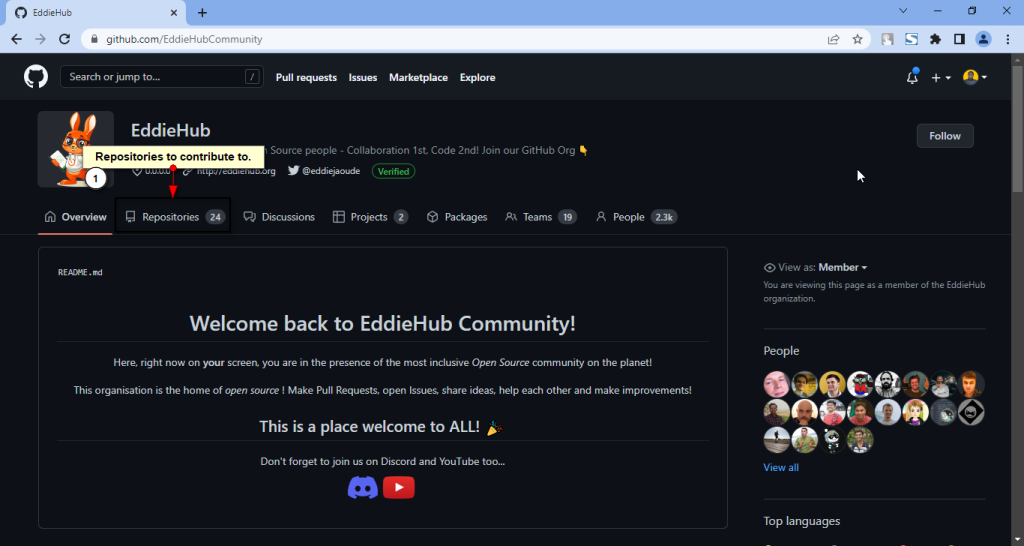
إذا لم يكن المستودع من المستودعات التي تتضمن مشروعات تشعر بالراحة في المساهمة في حلها أو لم يكن صديقًا للمبتدئين ، فيمكنك التحقق من المستودعات الأخرى الصديقة للمبتدئين مثل Web development resources أو EddieHub community حيث يمكنك هناك مشاركة الموارد والتعلم والانضمام إلى المجتمع.
أن تكون جزءًا من مجتمع أمر رائع!
مستودع موارد تطوير الويب

تذكر أن تختار All GitHub في البحث لأننا نريد البحث في GitHub بالكامل. الخيارات الأخرى هي in this repository البحث داخل هذا المستودع in this organization والبحث داخل المنظمة.

مجتمع EddieHub
لا نزال في GitHub ، يمكنك البحث عن EddieHub مكان يمكنك العثور فيه على مجتمع من المطورين المرحبين ، وعلى استعداد لمساعدة المطورين الجدد على المساهمة في مستودعات التطبيقات ذات المصادر المفتوحة مجانًا. لديهم مستودعات رائعة حيث يمكنك التعلم والمساهمة.

بناء الكثير من المشاريع
يساعدك إنشاء المشاريع حقًا في فهم كيفية عمل البرامج.
هل تساءلت يومًا كيف يحدث شيء ما عند النقر فوق الماوس أو لوحة المفاتيح – وكنت تريد دائمًا معرفة كيف؟ يساعدك صنع المشاريع على فهم كل ذلك.
كلما زاد عدد المشاريع التي تقوم بها ، كلما فهمت الموضوع بشكل أفضل. وكلما زاد إرضائك لرغبتك الدائمة في اكتشاف كيفية عمل كل شيء.
كما أن صنع المشاريع يزيد من قوتك. تصبح شخصًا يحب حل المشكلات مهما كانت صغيرة أو كبيرة.
القدرة على مواجهة تحديات البرمجة وحل المشكلات التي تطرأ تصنع منك مطور قادر على حل المشكلات.
هذه القدرة قابلة للتطبيق في كل مكان في الحياة.”أفضل طريقة لتعلم ركوب الدراجات هي شراء دراجة وبدء ركوبها.” كارلغوستا.
لبدء ركوب الدراجة ، فأنت لا تقرأ حقًا عن الدراجة. في بعض الأحيان لا تعرف أجزاء الدراجة ، لكنك لا تزال تتعلم ما دمت على طول الطريق ، إذا كنت مهتمًا بما فيه الكفاية ستتعلم.
أيضًا ستحقق نمواً في بناء المشاريع التي يكون الإبداع فيها من المهارات الفنية. معظم الصناعات ليس لديها طريقة يمكنك من خلالها استخدام مهاراتك الفنية وإبداعك معًا. لكن صناعة البرمجيات تفعل ذلك.
لن تواجه نفس المشاكل في كل مرة تقوم ببناء مشروع جديد ، لذلك ستحتاج إلى أن تكون مبدعًا لإيجاد الحلول. التحديات والحلول التي توصلت إليها يكمن فيها المتعة والرضا.
إنه توازن جيد بين التوثيق ، والبرامج التعليمية ، والترميز (في الغالب) ، وقراءة كود الآخرين. ثق في حدسك في هذه العملية.
إذا كنت بحاجة إلى إرشادات لتعزيز ثقتك بنفسك ، فإليك بعض الموارد التي قد تساعدك.
الموارد التي يمكن أن تلهمك لبناء المشاريع
فيما يلي بعض الموارد التي قد تكون مفيدة في بناء مشروعك الأول باستخدام JavaScript :
- برمجة JavaScript – دورة كاملة (مجانية).
برمجة JavaScript – دورة كاملة.
في هذا الفيديو التعليمي بواسطة Per Harald Borgen ، ستتعرف على كيفية إنشاء تطبيق عداد الركاب باستخدام JavaScript. ستتعلم كيفية إنشاء متغير وإضافة أزرار وإضافة مستمعين للأحداث والوظائف والسلاسل وعبارات if else واستخدام المصفوفات وغير ذلك الكثير. كل هذا في JavaScript ومجاني.
في نفس الفيديو ، هناك هدية سرية أجمل! بناء امتداد الكروم.
2. كيفية إنشاء عداد وقت تنازلي (مجاني).
في هذا الفيديو التعليمي ، ستتعلم كيفية إنشاء ساعة للعد التنازلي تشبه ساعة العداد على مواقع التجارة الإلكترونية مثل أمازون.
3. 40 مشروع JavaScript مجاني للمبتدئين
في هذه المقالة ، تشارك Jessica أربعين مشروع JavaScript يمكنك إنشاؤها لممارسة مهاراتك أثناء التعلم.
ستنشئ شريط تنقل سريع الاستجابة وساعة للعد التنازلي ولعبة منصات وغير ذلك الكثير.
استنتاج
JavaScript هي لغة برمجة قوية وهي لغة رائعة لمعرفة ما إذا كنت تريد البدء في كتابة الكود البرمجي.
ستمنحك قدرتك على قراءة الوثائق فهمًا أفضل للغة. سيساعدك أيضًا في فهم أفضل ممارسات JavaScript.
التدرب على كتابة الكود من خلال المناهج الدراسية ، والتعلم من خلال البرامج التعليمية أثناء ترميز المشروع ، والمساهمة في المصدر المفتوح سوف يميزك عن أقرانك. سيجعلك أيضًا مبرمجًا أفضل.
من خلال إنشاء المشاريع ، يمكنك فهم كيفية عمل JavaScript وعمومًا كيفية عمل البرامج. يساعدك هذا أيضًا على إطلاق العنان لإبداعاتك.
أتمنى أن تكون قد استمتعت بقراءة هذا المقال. إذا كان لديك أي أسئلة أو اقتراحات ، فلا تتردد في مراسلتي على Twitter .
اراك قريبا!
اقرأ أيضاً : تطوير الويب
مقارنة بين Vue و React ، أطر عمل ومكتبات جافا سكريبت أيهما أسهل للتعلم




1 Trackback / Pingback
قسم التعليقات مغلق.