
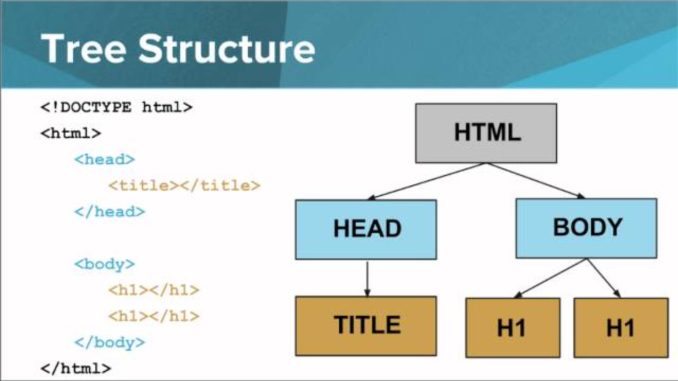
كل صفحة ويب تبدأ ببنية HTML الأساسية، التي تعتبر الهيكل العظمي للصفحة. فهم هذه البنية أساسي لأي مطور ويب، حيث تشكل الأساس الذي يُبنى عليه المحتوى والتصميم.
الإعلان عن نوع المستند (DOCTYPE)
<!DOCTYPE html>: يعلن أن المستند هو صفحة HTML5، وهو ضروري لضمان توافق الصفحة مع معايير الويب.
العنصر الجذر (html)
<html>: يحيط بكل محتوى الصفحة ويعرف العنصر الجذر للمستند.
رأس الصفحة (head)
<head>: يحتوي على معلومات عن الصفحة لا تظهر عادة للزائر، مثل الترميز الحرفي، عنوان الصفحة، روابط أوراق الأنماط (CSS)، والسكربتات.<meta charset="UTF-8">: يحدد الترميز الحرفي للمستند، وUTF-8 هو الأكثر استخدامًا لدعم جميع الأحرف.<title>: يعرف عنوان الصفحة الذي يظهر في شريط عنوان المتصفح ونتائج البحث.<link>: لربط أوراق الأنماط الخارجية (CSS).<script>: لإضافة الجافاسكربت إلى الصفحة.
جسم الصفحة (body)
<body>: يحتوي على كل المحتوى الظاهر للمستخدمين، مثل النصوص، الصور، الجداول، القوائم، وغيرها.- العناصر الأساسية مثل
<h1>إلى<h6>للعناوين،<p>للفقرات،<a>للروابط،<img>للصور، وغيرها تستخدم لتنظيم وعرض المحتوى.
مثال على بنية صفحة HTML الأساسية
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>عنوان صفحتك هنا</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<h1>هذا هو العنوان الرئيسي</h1>
<p>هذه فقرة تجريبية لإظهار بنية HTML الأساسية.</p>
<a href="https://www.example.com">رابط تجريبي</a>
<img src="image.jpg" alt="وصف الصورة">
</body>
</html>تعتبر بنية صفحة HTML الأساسية الخطوة الأولى لأي مشروع ويب. من خلال فهم هذه العناصر الأساسية وكيفية تنظيمها، يمكن للمطورين إنشاء صفحات ويب متجاوبة ومتوافقة مع معايير الويب الحديثة.
الكلمات المفتاحية
- بنية HTML
- DOCTYPE
- عنصر الجذر
- رأس الصفحة
- جسم الصفحة
مرجعك الكامل لإتقان تطوير الويب :
- HTML من الألف إلى الياء: رحلتك نحو إتقان بناء الويب
- CSS من الأساسيات إلى الإبداع في تصميم الويب
- تعلم JavaScript من الأساسيات إلى الاحتراف
- دروس php للمبتدئين ، من المفاهيم الأساسية إلى المواضيع المتقدمة

